The Line
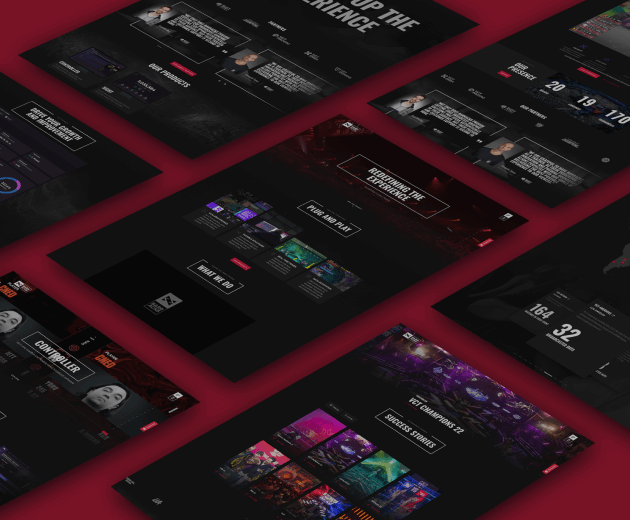
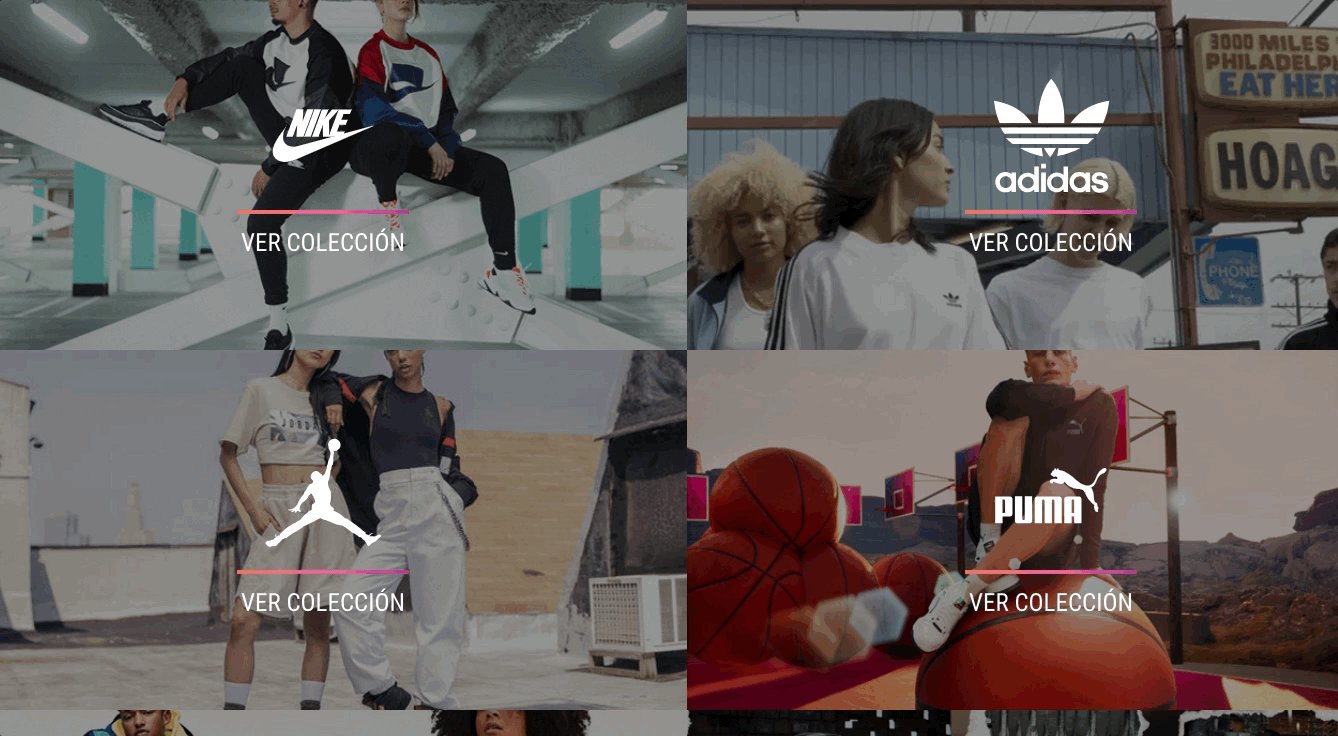
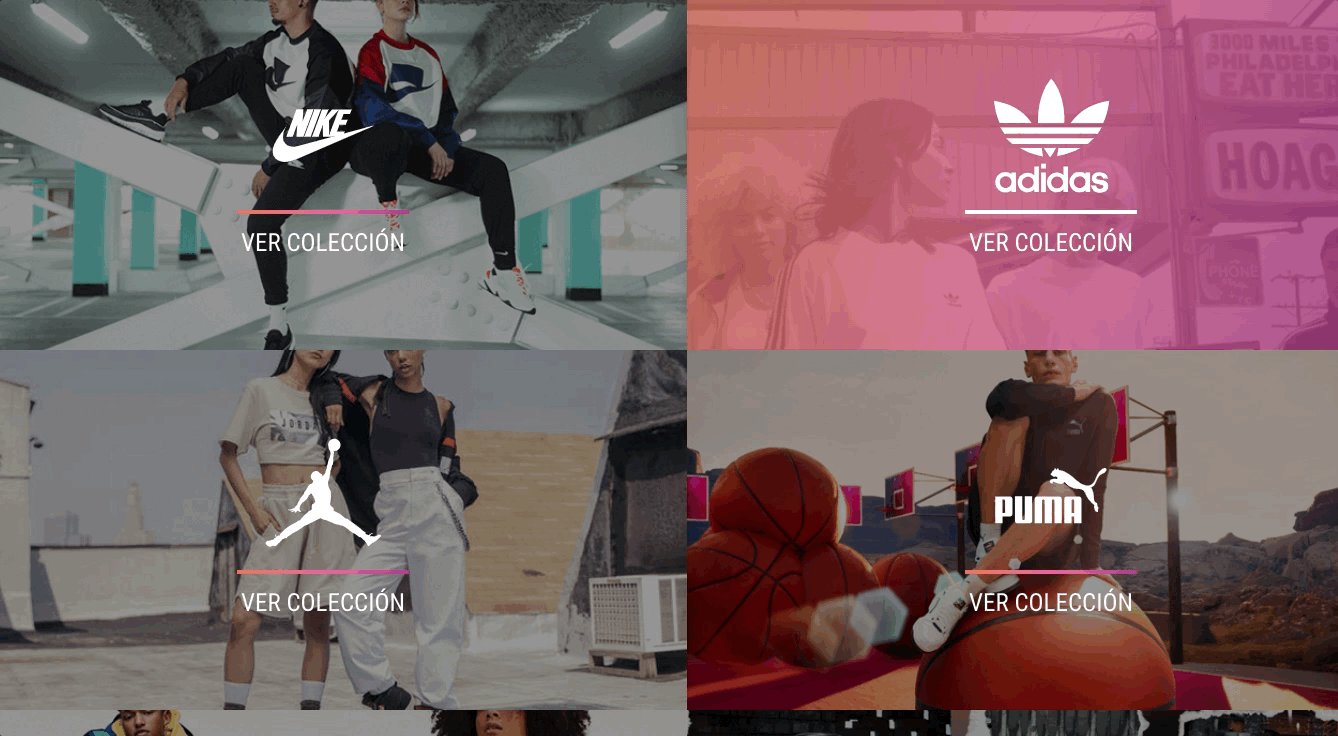
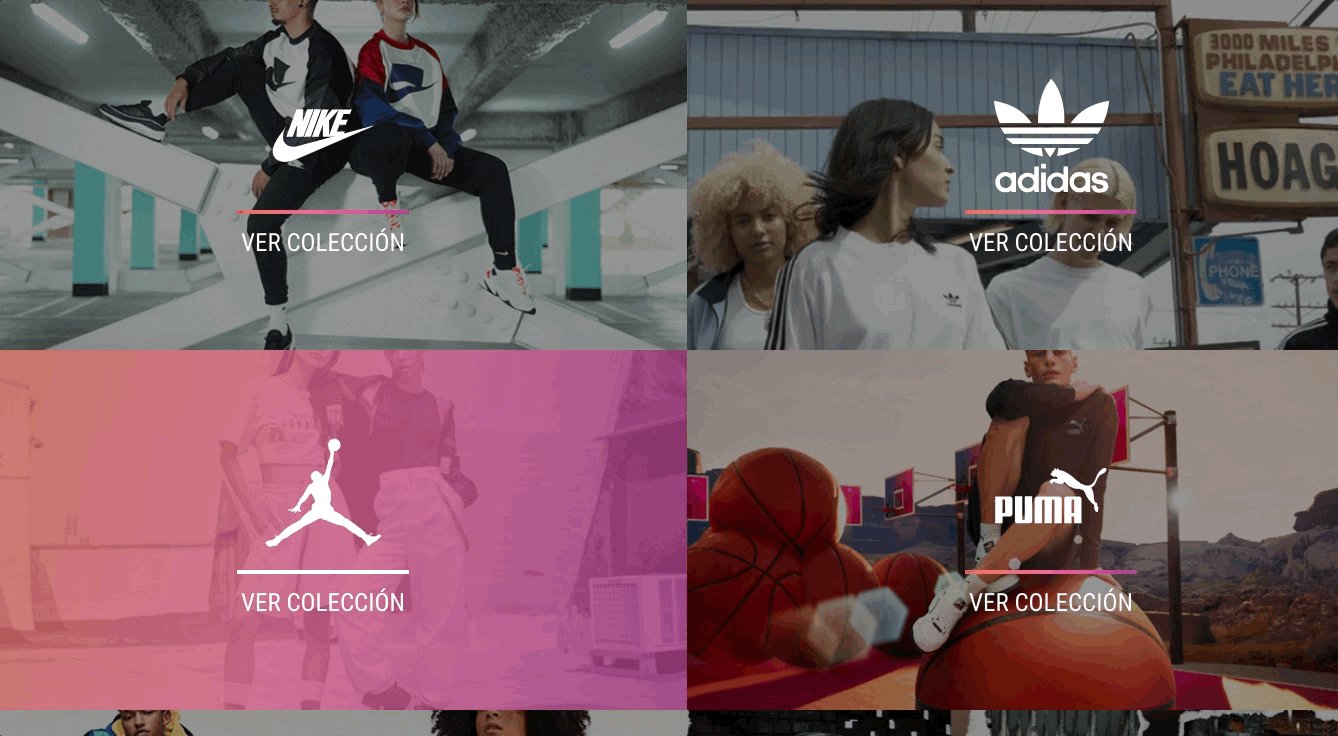
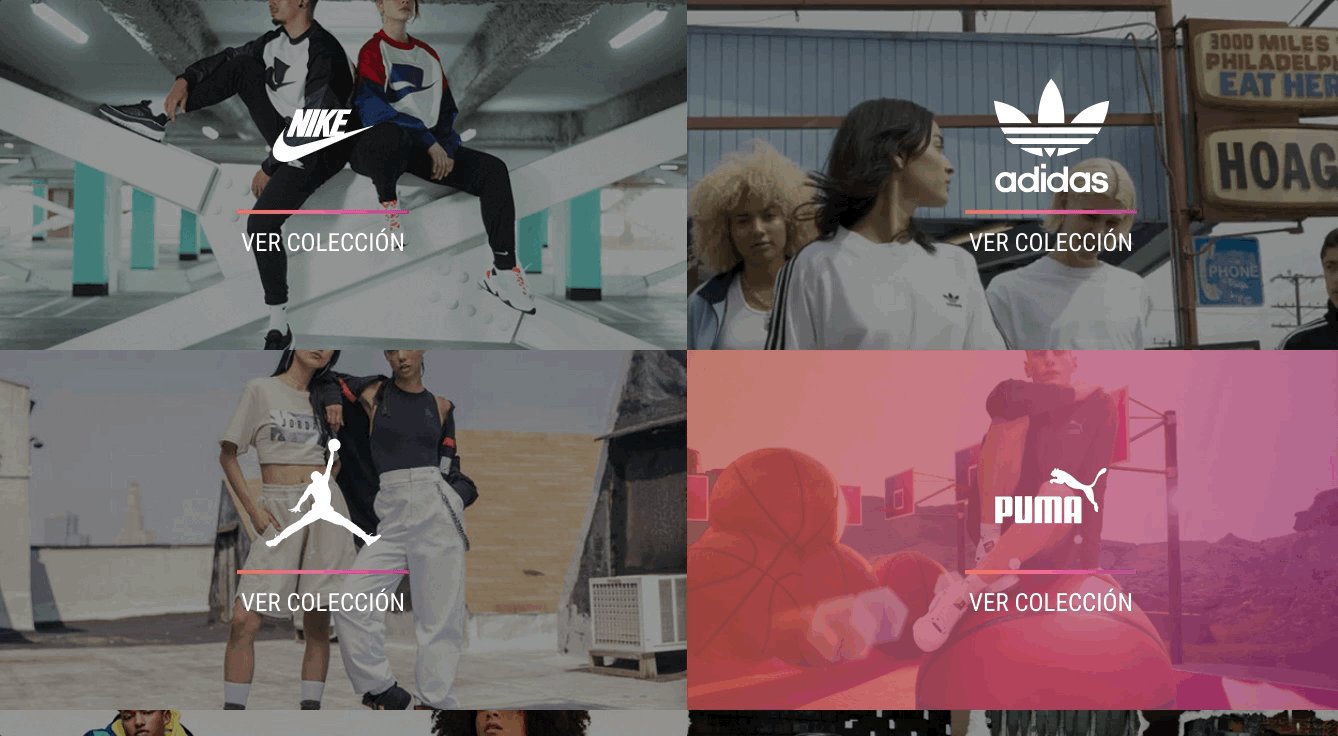
En el desarrollo del nuevo sitio web de The Line logramos crear una plataforma accesible y sencilla de utilizar, con el fin de incentivar las ventas online.
Equipo involucrado
1 Directora de proyecto
1 Director/a UX/UI
1 Diseñador/a UX/UI
1 Periodista UX/UI
1 Director/a Front End
1 Desarrollador/a Front End
1 Director/a Back End
1 Desarrollador/a Back End
1 Analista SEO
Tipo de proyecto
- Diseño y Desarrollo de sitio web corporativo.
Duración
- 3 Meses aprox.
- 3 Meses período de garantía.
Entregas
- Análisis UX.
- AI (Arquitectura de la Información).
- Prototipado de Wireframes.
- Diseño UI.
- Desarrollo Front End.
- Desarrollo Back End.

Un proceso que tuvo como propósito mejorar las operaciones de la compañía
¿Cómo logramos el objetivo del proyecto?
En la Intranet de The Line se diseñó una interfaz fácil e intuitiva para que los trabajadores puedan hacer las respectivas actualizaciones sin inconvenientes. En sencillos pasos se logra agregar la información que permite mantener el orden y el buen funcionamiento de las operaciones de la organización.


Cumpliendo nuestro objetivo
En el proyecto de The Line logramos cumplir con la creación de una Plataforma Intranet sencilla e intuitiva, que promueve la comunicación, el orden y la toma de decisiones. Además de facilitar el check list de las tiendas en tiempo real.

En CODE entendemos la importancia de generar plataformas que sean útiles y de fácil acceso para todos quienes deban utilizarlas, es por eso que nos preocupamos de realizar proyectos cuya navegación sea intuitiva.
Otros proyectos